Schnelle Barrierefreiheitstests in Chrome
Von Annett Farnetani, veröffentlicht am 29.09.2020
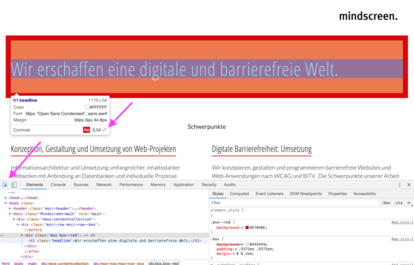
Farbkontrast
- Webseite, die Sie prüfen wollen, in Chrome aufrufen.
- Mit der Taste “F12” die Developer Tools im Chrome-Browser öffnen.
Es öffnet sich ein Fenster. - In der oberen Leiste des Fensters links auf das Inspector-Icon (Pfeil der auf ein Quadrat zeigt) klicken.
- Mit der Maus über das Element fahren, dessen Kontrast sie prüfen wollen (wird hervorgehoben).
- Im sich nun öffnenden Kontextmenü finden Sie unter “Contrast” die Angabe.

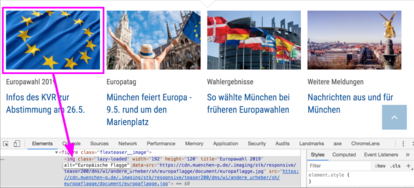
Alternativtext
- Webseite mit dem Bild, das Sie prüfen wollen, in Chrome aufrufen.
- Mit der Taste “F12” die Developer Tools im Chrome-Browser öffnen.
Es öffnet sich ein Fenster. - In der oberen Leiste des Fensters links auf das Inspector-Icon (Pfeil der auf ein Quadrat zeigt) klicken.
- Mit der Maus anschließend auf das Bild klicken (wird hervorgehoben).
- Unten im Fenster (Developer Tools) in der hervorgehobenen Stelle nach alt=”...” suchen.
Zwischen den Anführungsstrichen finden Sie, wenn vorhanden, den Alternativtext.

Überschriftenstruktur
- Rufen Sie folgenden Link auf: http://pauljadam.com/bookmarklets.
- Suchen Sie in der Tabelle in der rechten Spalte den Begriff “Headings”.
- Gehen Sie mit der Maustaste über “Headings”, halten Sie die Taste gedrückt und ziehen sie den Link in die Lesezeichen. Lassen Sie anschließend die Maustaste los.
- Webseite, die Sie prüfen wollen, in Chrome aufrufen.
- Auf “Headings” in den Lesezeichen drücken.
Um die Markierung zu entfernen, laden Sie die Seite neu.
Alternative:
Browsererweiterung "HeadingsMap" für Chrome
Tastatursteuerung
Navigieren sie mit Tabulator-, Enter-, Space- und Pfeiltasten durch die interaktiven Elemente der Website.
Testen Sie:
- ob Sie alle interaktiven Elemente in einer logischen Reihenfolge erreichen.
- ob Sie alle interaktiven Elemente auslösen können.
- ob der Fokus (= visuelle Kennzeichnung des interaktiven Elements) sichtbar ist.
Vergrößerung des Layouts auf 400%
- Webseite, die Sie prüfen wollen, in Chrome aufrufen.
- Drücke Sie mehrfach die Tastenkombination Strg + “+”.
Oben im Browser wird der Vergrößerungsfaktor angezeigt.
Testen Sie:
- ob alle Inhalte weiterhin lesbar sind.
- ob die Seite navigierbar ist.
Automatisierter Test (Lighthouse Audit)
- Webseite, die Sie prüfen wollen, in Chrome aufrufen.
- Mit der Taste “F12” Developer Tools im Chrome-Browser öffnen.
- Auf den Reiter “Lighthouse” gehen.
- Unter “Categories” die Checkbox “Accessibility” anklicken
- Test starten: Klicken Sie auf den Button “Generate Report”.
