Tools für barrierefreie Farbkontraste
Es gibt eine Vielzahl an Werkzeugen mit denen Sie die Farbkontraste Ihrer Website oder auch Ihrer Designs testen können. In dieser Liste haben wir eine Auswahl zusammengestellt. Diese Werkzeuge sind einfach und werden auch von uns eingesetzt.
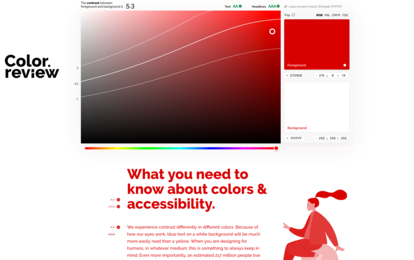
Color.review
Das Online Werkzeug Color.review unterstützt Designer bei der Auswahl von ausreichend kontrastreichen Farbenkombinationen. Die Auswahl wird in einem sehr ansprechendem Text- und Illustrationsbeispiel darunter visualsiert. Aber viel wichtiger sind die angezeigten Linien im Farbfeld. Sie markieren die Kontrastgrenzen 1:3, 1:4,5 und 1:7 wie sie in der WCAG definiert sind. Mithilfe der Linien sieht man wie weit weg man noch von einer validen Farbkombination ist. Sehr hilfreich!

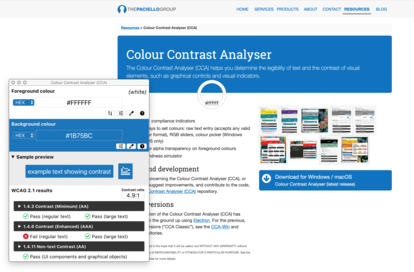
Colour Contrast Analyser
Der Colour Contrast Analyser von The Paciello Group ist eines der vielseitigsten Werkzeuge. Mit der App für Mac und Windows kann man mit einer Farbpipette beliebige Farbwerte auf dem Bildschirm testen. Damit lässt sich so ziemlich alles testen: egal welches Programm oder Format, es muss nur am Bildschirm angezeigt werden können.

contrast-ratio.com
Das Online-Werkzeug contrast-ratio.com von Lea Verou ist gut geeignet um zwei Werte einfach zu testen: klein, übersichtlich und es benötigt keine Installation.

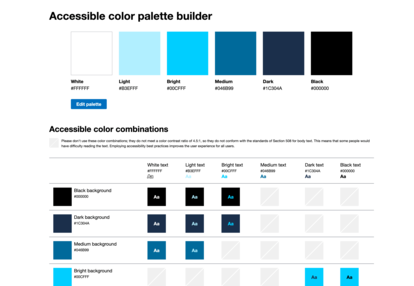
Accessible color palette builder
Das Online-Werkzeug Accessible color palette builder hilft Designern die barrierefreie Farbkombinationen aus einer Palette von Farben zu finden. Das ist praktisch, wenn man den Styleguide entwickelt. Hat man die Palette zusammengestellt, speichert man sich einfach die URL.

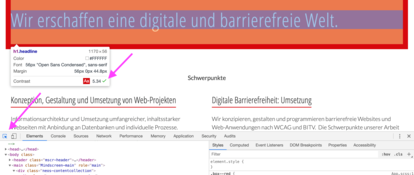
Developer Tools in Chrome und Firefox
Vor allem Web Entwickler*innen schätzen es Farbkontraste direkt in den Developer Tools im Browser prüfen zu können.
Im Chrome Developer Tool werden beim Elemente-Auswählen-Werkzeug Schlüsselwerte des Elements mit angezeigt; darunter auch ob der Farbkontrast zum Hintergrund ausreichend ist.

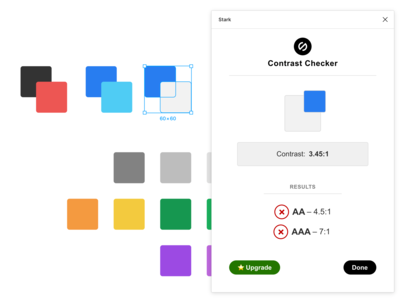
Plugins für Sketch, Figma und Adobe XD
Es gibt diverse Plugins und Erweiterungen für die jeweiligen Grafikprogramme. Stark-Plugin gibt es sowohl für Sketch, Figma und Adobe XD.

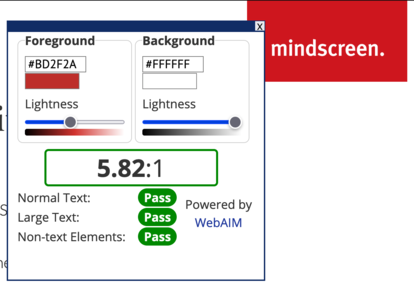
Contrast Checker Bookmarklet
Wenn man in einem System arbeitet, in dem es nicht erlaubt ist, Software oder Plugins zu installieren, kann eine Alternative sein, ein sog. Bookmarklet zu nutzen.
WebAIM Contrast Checker Bookmarklet wird im Browser ausgeführt und muss nicht installiert werde. Einmal geöffnet, kann mit der Pipetten-Funktion (auf das Farbfeld klicken) ein beliebiger Farbwert auf dem gesamten Bildschirm abgegriffen werden.

Nehmen Sie Kontakt mit uns auf!
Annett Farnetani, Beraterin für digitale Barrierefreiheit
Telefon: 089-416147823
Mail: annett.farnetani@mindscreen.de
LinkedIn: linkedin.com/in/annett-farnetani
Annett Farnetani erstellt in einem Team bei der Digitalagentur mindscreen barrierefreie Websites. Ihre Aufgabe ist die Konzeption und Gestaltung in enger Abstimmung mit dem Entwicklungsteam. Sie unterstützt Redaktionen bei der Umsetzung barrierefreier Inhalte und hilft Unternehmen bei der Entwicklung ihrer eigenen barrierefreien Produkte.
